2016年1月29日 星期五
網頁輸入頁面Enter鍵處理元件(KeyDownProcess Version:1.61)
##更新實作模擬Click的方法
function KeyDownProcess(e) {
//-----------------------------------------------------------
//網頁親和性輸入控制元件
//元件功能:可以讓網頁資料的輸入更親切,功能如下:
//1.按下Enter鍵自動找到下一個可輸入輸入元件
//2.按下Enter鍵自動找尋submit按鍵,如果找到則模擬Click的功能
//3.當輸入元件設定唯讀時,按下backspace鍵時,防止網頁轉址
//4.支援無障礙導覽設定
//5.支援IE、Firefox、Google Chrome瀏覽器
//6.支援按下shift鍵全域變數ShiftKeyDown
//版本:1.61(2016.01.30)
//作者:科碩資訊有限公司
//引用本元件,請保留作者和版本資訊
//連絡mail:cursor@cursorinfo.com.tw
//------------------------------------------------------------
w3cEvent = e;
ShiftKeyDown = false;
var kv = 0;
var rv = false;
var isTextarea = false;
var currentId = null; //目前元件
var ex;
var isAll = typeof (document.all) == "object";
if (isAll) {
ShiftKeyDown = event.shiftKey;
ex = event;
kv = ex.keyCode;
isTextarea = (ex.srcElement.tagName == "TEXTAREA");
currentId = ex.srcElement.id == undefined ? '' : ex.srcElement.id;
}
else {
ShiftKeyDown = e.shiftKey;
ex = e;
kv = ex.which * 1;
isTextarea = (ex.target == "[object HTMLTextAreaElement]");
currentId = ex.target.id == undefined ? '' : ex.target.id;
}
switch (kv) {
case 13:
if (isAll) {
if (ex.srcElement.tagName == "A" || (ex.srcElement.tagName == "INPUT" && ex.srcElement.type == "BUTTON"))
return true;
}
if ((currentId.length == 0))
return false;
if (isTextarea == true) {
rv = isTextarea;
}
else {
var cts = isAll ? document.all : document.getElementsByTagName('*');
var cid = "";
var queryBu = null;
var beginNext = false; //開始比對是否為輸入元件
var nextInput = null; //下一個輸入元件
var specialSubmitId = "textQueryBU"; //指定特例的submit id
var exceptionSubmitId = "waitting"; //指定例外的submit Id
for (ii = 0; ii < cts.length; ii++) {
if (cts[ii].type == null || cts[ii].id == null)
continue;
if (cts[ii].id == currentId) {
beginNext = true;
continue;
}
if (beginNext == true && (cts[ii].id.indexOf(specialSubmitId) > -1 || ((cts[ii].type == "submit" || cts[ii].type == "image") && cts[ii].id.indexOf(exceptionSubmitId) == -1))) {
queryBu = cts[ii]; //找到submit元件
break;
}
else if (beginNext == true && (cts[ii].type == "text" || cts[ii].type == "textarea" || cts[ii].type == "password") && cts[ii].readOnly == false && cts[ii].style.display != "none") {
nextInput = cts[ii]; //找到下一個文字輸入元件
break;
}
}
if (null != queryBu) {
setTimeout("doClickId('" + queryBu.id + "');", 100);
rv = false;
}
else if (null != nextInput && nextInput.offsetWidth != 0) {
try {
nextInput.focus();
} catch (Error) { return true; }
rv = false;
}
}
break;
case 8:
if (currentId.length > 0)
return !document.getElementById(currentId).readOnly;
else
return true;
break;
default:
rv = true;
break;
}
return rv;
}
//實做模擬Click的功能
function doClickId(source) {
var o = document.getElementById(source);
if (!o.addEventListener) {
o.attachEvent('onclick', onClick);
} else {
o.addEventListener('click', onClick, false);
}
}
Windows Server 2012 R2 IIS 裝載WCF失敗解決方案
一、問題說明
Windows Communication Foundation (WCF) 是用於建置服務導向應用程式的架構。
ASP.NET可以快速建置WCF服務,讓網站資料傳遞更為輕便,大有取代Web Service的趨勢。
當我們使用Visual Studio建置包含WCF For AJAX的網站後,在本機運作正常,部署到客戶端時,如果連結service.svc發生404的錯誤時,可能是伺服器尚未設定*.svc的處理常式對應。
(發生的原因可能是:先安裝WCF再安裝IIS)
二、解決方案:
A、開啟網際網路資訊服務 (IIS) MMC 嵌入式管理單元
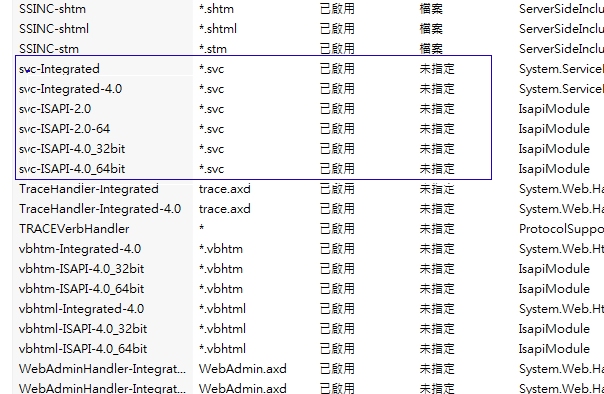
B、進入處理常式對應,檢查下圖中*.svc的對應設定
1、先設定svc-Integrated-4.0,點選 [新增 Managed 處理常式]
要求路徑:*.svc類型(T):System.ServiceModel.Activation.ServiceHttpHandlerFactory, System.ServiceModel.Activation, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35
名稱(N):svc-Integrated-4.0
並點選『要求限制』按鈕,取消核取方塊,並點選『確定』完成設定1。
2、設定svc-ISAPI-4.0_64bit,點選[新增指令碼對應]
要求路徑:*.svc執行檔(E):%windir%\Microsoft.NET\Framework64\v4.0.30319\aspnet_isapi.dll
名稱(N):svc-ISAPI-4.0_64bit
並點選『要求限制』按鈕,取消核取方塊,並點選『確定』完成設定2。
D、完成上述的設定後,就可以讓.NETFramework4.0的web應用程式,支援WCF的服務。
三、後記:
以上說明,希望此備忘錄能幫助使用WCF服務遇到困境的程式開發者解決問題。
※
32位元4.0的類型:System.ServiceModel.Activation.HttpHandler, System.ServiceModel, Version=3.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089
32位元4.0的執行檔:%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_isapi.dll
訂閱:
文章 (Atom)